Bueno aquí vengo con un pequeño truco muy practico y muy básico para enseñar y ocultar objetos dependiendo de si tus visitantes están utilizando móvil o desktop, a priori puede parece algo irrelevante y que tenga poca transcendencia pero la realidad es que con este pequeño truco puedes aumentar tus beneficios de una manera significativa y además mejorar mucho la experiencia del usuario al visitar nuestro sitio web.
Esta Entrada Te Puede Interesar:
El Código Que Utilizo
Para enseñar y ocultar los objetos utilizo un sencillo código css que os voy a dar a continuación, solo tenéis que pegarlo en el archivo css de vuestro sitio web donde esta vuestro estilo, o también podéis añadirlo como css adicional en vuestra web.
Código css:
.ocultar-en-escritorio {
max-height: 0px;
font-size: 0;
display: none !important;
}
@media only screen and (max-width: 640px) {
.ocultar-en-escritorio {
display: inline !important;
width : auto !important;
max-height: inherit !important;
overflow : visible !important;
float : none !important;
}
body .ocultar-en-movil {
display:none!important;
}
@media only screen and (max-width: 479px) {
.ocultar-en-escritorio {
display: inline !important;
width : auto !important;
max-height: inherit !important;
overflow : visible !important;
float : none !important;
}
body .ocultar-en-movil {
display:none!important;
}
Ocultar en Móvil:
<div class="ocultar-en-movil"> Aquí el contenido que queréis ocultar en móvil. </div>
Ocultar en Escritorio:
<div class="ocultar-en-escritorio"> Aquí el contenido que queréis ocultar en escritorio. </div>
Cuando utilizo este truco en mis sitios web
Yo personalmente utilizo este truco para mostrar distinta publicidad dependiendo de si los visitantes entran desde móvil o desde ordenador, por ejemplo cuando el usuario entra desde pc puedo mostrar entre 6 u o 8 banners bien colocados, principalmente 4 en el footer y 3 o 4 en el lateral del vídeo dependiendo el diseño del tema, pero mostrar 4 banners en el footer desde el dispositivo móvil son demasiados y lo reduzco e 1 o 2 banners.
Footer Desktop
Así es como se ve la zona de anuncios del footer en una de mis webs desde el pc.

Footer Móvil
Y así es como se ve la misma zona de anuncios si entras desde el móvil, e ocultado 2 banners.

Pues el anterior ejemplo es algo muy básico de lo que se puede hacer y solo es para que os hagáis una idea de lo que pretendo enseñar aquí, pero esto se puede aplicar para añadir varios anuncios mas en vuestra versión para pc ya que en pc aún que tengas varios anuncios se puede navegar bien por la web y ocultarlos en móvil donde es imposible navegar en webs con muchos anuncios… También puedes utilizar formatos de anuncios flotantes u otros formatos de publiciad agresiva en pc y ocultarlos desde el móvil.
$$ Utilizar Mobidea En La Versión Móvil!$$
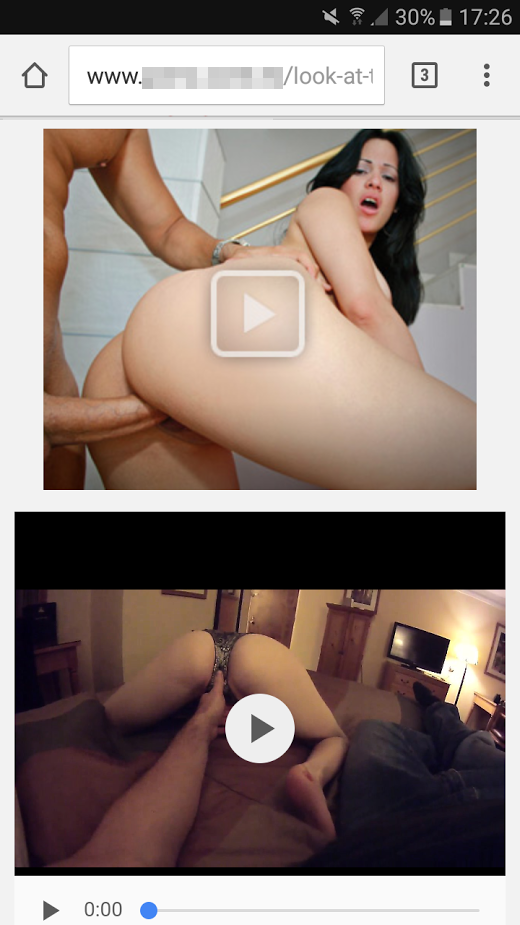
Pero si realmente lo quieres petar con este truco lo ideal es colocar banners estratégicos de mobidea en tu web (en la parte superior del reproductor lo petan) que solo aparezcan desde la versión móvil en tu web ya que la empresa mobidea esta especialmente centrada en el trafico móvil y realmente su herramienta de smartlinks del nicho adulto tiene un ratio de conversión muy bueno.
Ejemplo Ad Mobidea:
Como veis la parte superior arriba del reproductor solo en la versión móvil e colocado el anuncio de Mobidea.

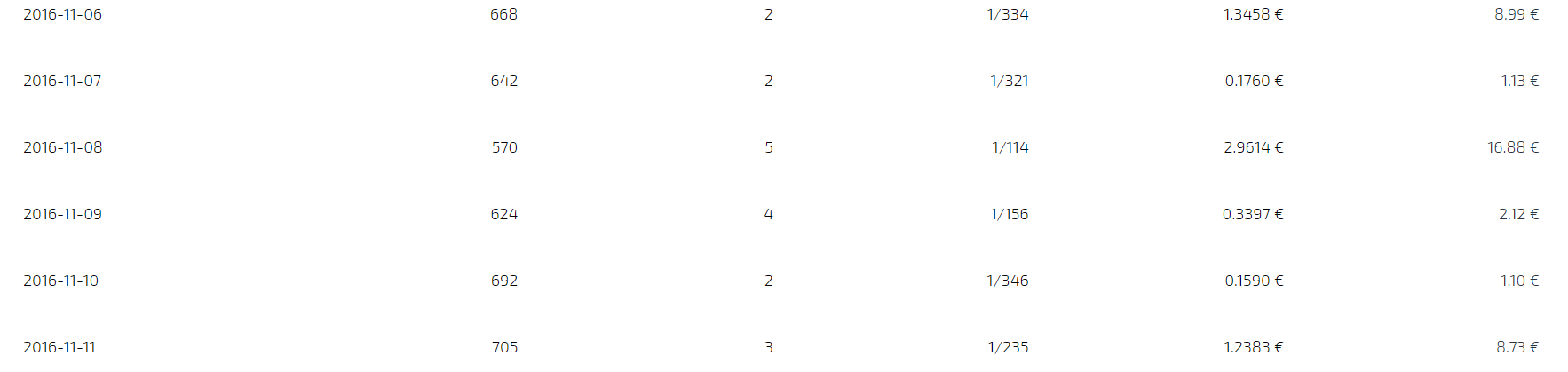
Este es el resultado:
Y este es el resultado de utilizar el banner arriba del reproductor en la versión móvil en una de mis webs! Nada mal teniendo en cuenta lo poco que se paga por la publicidad por lo general en el sector adulto.

Registro MobideaMobidea Review
Y esto es todo! Este es un truco bastante sencillo pero muy practico y rentable que se puede utilizar fácilmente, espero que os haya gustado!